フォントに困ったことはありませんか?今回は自作フォントの作り方をご紹介します。
初めまして、tomokinのkanojoです。
今回はフォントづくりについての記事を書かせていただきます!
世の中にたくさんのフリーフォントが存在しますが、正直利用規約が面倒だったり、守れてるか心配になったりしてしまうんですよね。
そこで私は思いつきました。
自分で作ってしまえば、規約なんて心配しなくていい!
ということで、『PaintFont』という海外サイトを利用して、自分だけのフォントを作っていきましょう。
こちらのサイトは無料でフォントを作ることができます。
今回は『英字・ひらがな・カタカナ』対応のフォントを制作する前提で進めます。
簡単な制作手順
PaintFontでは、フォントを書く際のテンプレートをダウンロードし、書き込んだテンプレートを再度アップロードすることでフォントが完成します。
- フォントで使用する文字を追加
- 追加した文字のテンプレートをダウンロード
- テンプレートに文字を書き込む!
- 書き上げたテンプレートをPaintFontにアップロード
- フォントファイルに名前を付けたりして、フォントをダウンロード
たったこれだけ。
サイトにアクセスしよう

サイトの画像
PaintFontにアクセスしてください。
自作フォント作りの第一歩です!
文字の追加
“Create and download templates.”をクリックしましょう。

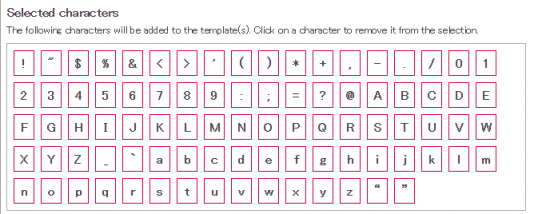
収録される文字一覧
“Selected characters”にある文字が、収録される文字一覧です。
この時点で英数字と少しの記号入り。
これだけでいい人はダウンロードまで進めましょう。
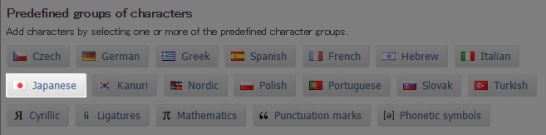
日本語を追加しよう

言語の追加
“Predefined groups of characters”の項目から、”Japanese”のボタンを押します。
なんと、これだけ。
要らない文字は、クリックすると削除できます。
漢字に対応させない場合など、不要なら消しましょう。
また、”Remove all characters”を押せば全ての文字を消すことができます。
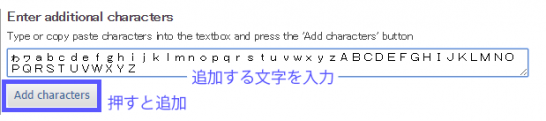
無い文字を追加する
先ほど追加した日本語ですが、現在は『ゎ』や『ヮ』が入っておりません!
これだと自称可愛い女の子たちが「これ超カヮィィ」などと書くことができませんね。
ご安心を、無い文字は追加すればよいのです!

追加する文字を選択
“Enter additional characters”の項目に、追加したい文字を入力。
“Add characters”をクリック。
文字が追加されます!
日本語を作成する方は注目!
フォントを作成する際に、大文字のローマ字を追加しておきましょう。
追加を忘れてしまうと、日本語を打つ際にフォントが解除されてしまいます。
これは母音以外の日本語の入力字には、大文字の英字が表示されてしまうからです。
打つのが面倒な人は、下記の文をコピーして追加しましょう。
ABCDEFGHIJKLMNOPQRSTUVWXYZ
テンプレートのダウンロード

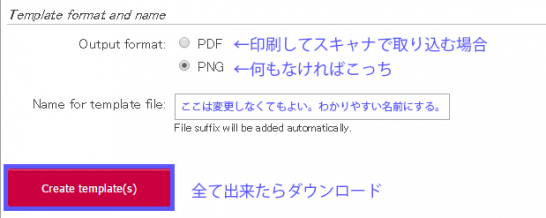
テンプレートのダウンロード
“Output format”から、テンプレートのファイル形式を選択します。
テンプレートに書き込むので、PNGが無難に編集しやすいかと思います。
印刷して手書き文字をスキャナーで取り込む方は、PDFを選ぶといいでしょう。
“Name for template file”は、ダウンロードするファイルの名前です。
変えなくても問題ありません。
※変更する場合、日本語は使用できません。
英数字のみ対応しているようです。
テンプレートに書き込む

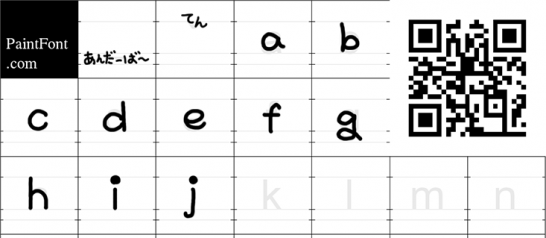
テンプレートに書き込む
灰色の見本の文字は、完成時には消えるので無視して書き込みましょう。
黒文字(#000000)で書きましょう。黄色や黄緑だと消えてしまいます。
赤や青で書いても、完成した文字は黒にしかなりませんよ!
キレイなフォントを作りたい方は、フォントの高さや幅を気にして書いていきましょう。
書き込みの際の注意!
書き込む前に、必ず右上にQRコードが埋め込まれているか確認しましょう。
たまに白紙でダウンロードされる時があります。
アップロードする際にエラーが起き、水の泡になってしまう前に確認しておきましょう。
書いた文字をアップロード
“Upload your completed templates.”をクリックします。

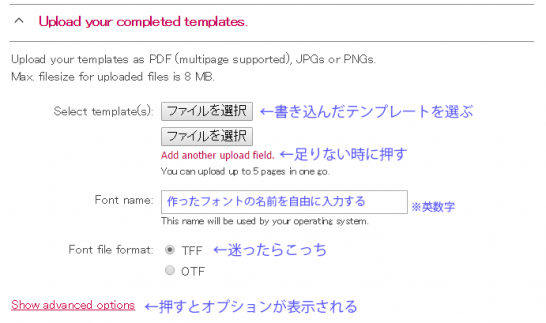
テンプレートファイルのアップロード
ファイルを選択をクリックして、先の工程で書いたテンプレートを選びましょう。
3つ以上ある方は、”Add another upload field.”を押して追加しましょう。
また、6つ以上の方はとりあえず5枚分で作成しましょう。後に追加方法を説明します。
※最大5つまでしか選択できません。
※PDFの場合、最大5ページしか読み取りません。
“Font name”で自分のフォントの名前を決めることができます。
フォント選ぶときに出る「MSゴシック」とか「HG創英角ポップ体」とかの名前ですね。
好きな名前を入力しましょう。英数字や空白が使えます。
※日本語を入力するとエラーが起きます。
“Font file format”で出力形式を選択できます。
好きな方を選択しましょう。
迷ったら無難にTFFを選択すれば特に問題ありません。
“Start upload”を押せば完成です!
が、オプションで作者名なども是非付けましょう。
細かいオプションを付ける
フォントの配布など考えている方は”Show advanced options”をクリックすると、オプションが付けれます。
オプションといってもお金はかかりません。無料です。

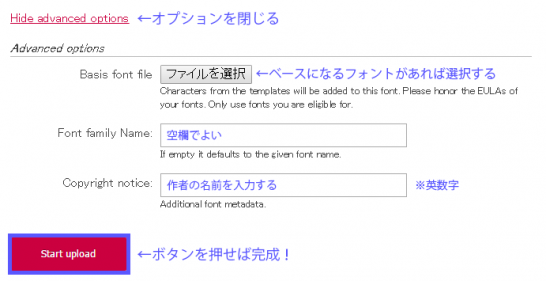
オプションの一覧
“Basis font file”は別のフォントの上に自作したフォントを上書きします。
例えば、ひらがな・カタカナは自作して、漢字は別のフォントをお借りする…という場合など。
注意としては、別フォントの規約に準ずること。必ず確認しましょう。
“Font family Name”は空欄でOKです。
“Font name”と同じものが入力されます。
“Copyright notice”は著作権所有者名、あなたの名前を入力しましょう。
配布時にうっかり本名がバレたくない人は、ハンドルネームでもいいと思います。
全部できたら”Start upload”でアップロード!
エラーが起きなければ、自作フォントがダウンロードできます!
アップロードしたファイルに文字を追加
ファイル選択の時に選びきれなかったフォントがある場合、
オプションの”Basis font file”を利用することでフォントを上書きすることができます。

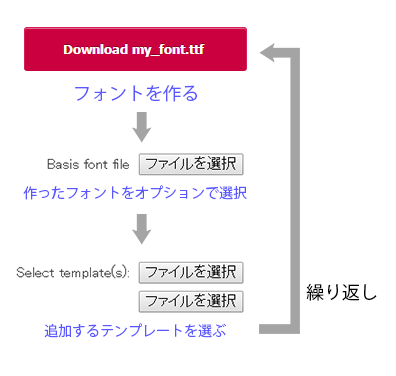
フォントの追加方法
まずファイル選択で追加分のテンプレートを選択します。
“Basis font file”で先ほど作った自作フォントファイルを選択し、再度アップロードします。
これを繰り返せばたくさんの言語を収録することが可能です!
まとめ
いかがだったでしょうか。
難しいソフトを覚えなくても、自分が使い慣れたソフトや方法で、簡単にフォントが作れてしまうことがPaintFontの良いところだと思います。
ただし、一度にたくさん文字を収録することは苦手そうですね。
そして海外サイトということもあるのか、書いた文字が収録されていなかったり、文字幅がおかしなことになったり、メジャーなアプリケーションに非対応だったりします。
安定してフォントが使えないところもマイナスポイントですね。
手軽にパパッとフォントを作ってみたい、フォント作りを体験してみたい・・・
そんな方におススメです!
まずPaintFontでフォント作りをしてみて、ハマった方はソフトを検討してみてもいいのではないでしょうか?
tomokinのkanojoフォントの配布
今回記事を作成する元となった、自作のフォントを配布します。
+Otehon_Onazori_Font
上記リンクをクリックするとダウンロードが始まります。

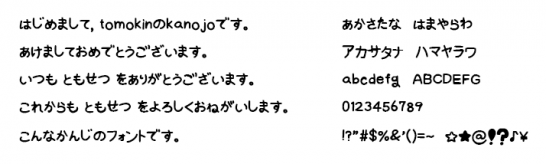
フォントの見本画像
利用規約
・無料でご利用いただけますが、著作権はtomokinのkanojo(@gumi6127)に帰属します。
・どんな損害が起きても、一切責任を負うことはできません。自己責任でご利用ください。
・フォントファイルの販売、再配布は禁止とします。
以上を守っていただければ何をしていただいても構いません。
今回はここまでです。
ではまた!




















コメント