以前にCSSの影響でスマートフォンから見た際に番号付きリストが正常に表示されない問題がありました
【コメント求む】【修正済み】何故かスマホから見るとCSSが適用されていない件について
その後色々と原因を探っていましたが、自分だけでは解決できず・・・
学校で友達に相談してみました
「styleがNoneになってるからじゃない?」
CSSファイルを見せるだけで助言をしてくれました
後はその部分をPC用CSSから引っ張ってきてちょっと調節しただけで修正できてしまいました
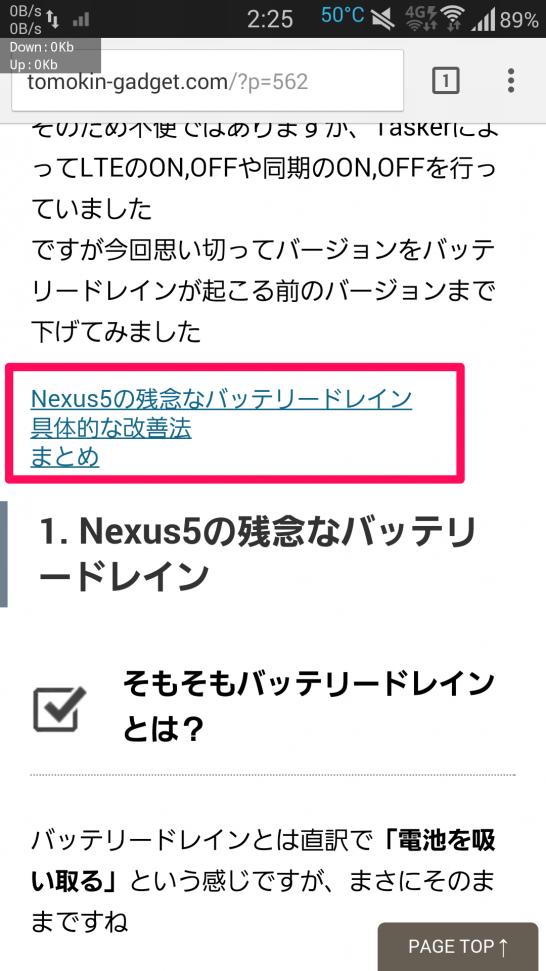
今回の問題
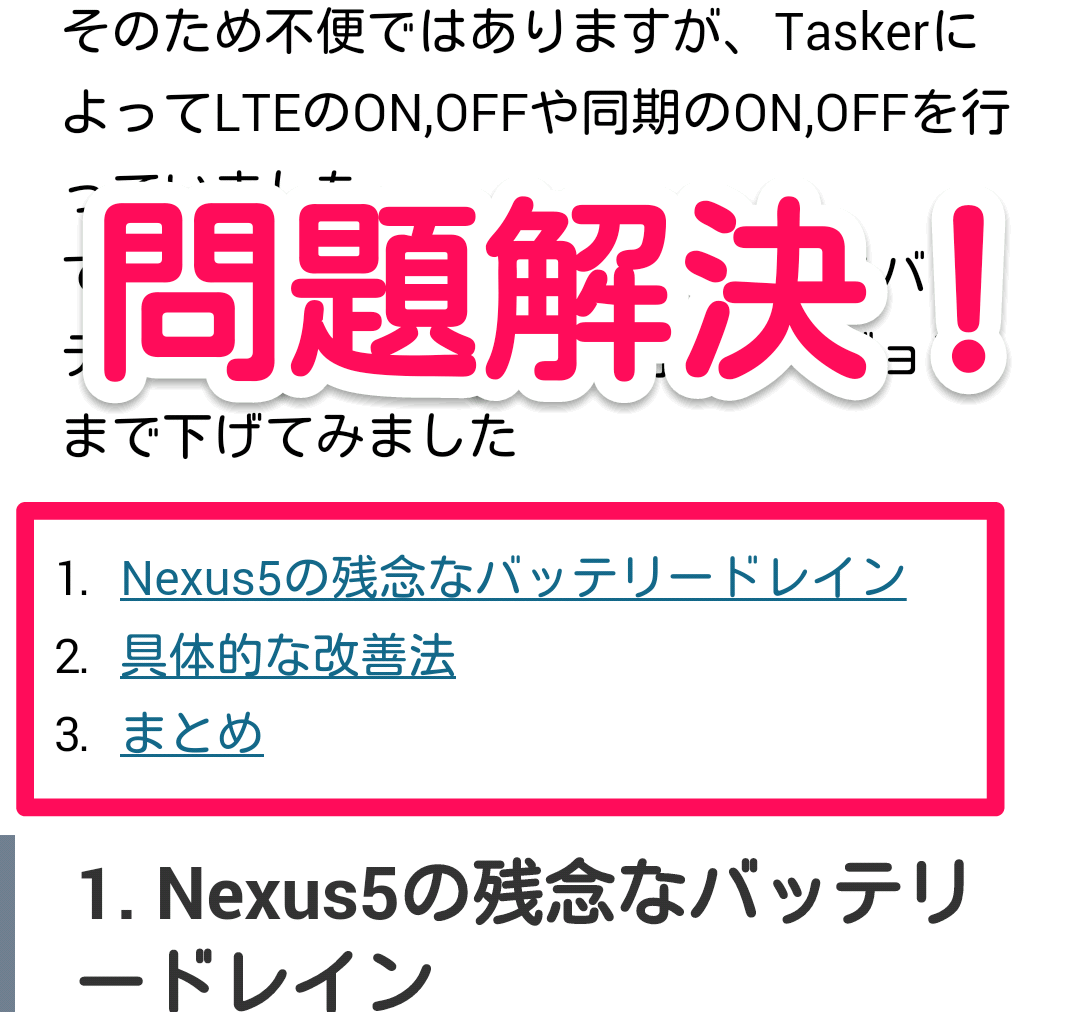
以前に記事にしましたが番号付きリストが表示されないのが今回の問題です
具体的な解決方法
このブログではSTINGER3というテーマを使っています
このテーマはシンプルながら使いやすく、さらにPCとスマホで自動的に表示を変えてくれるというすごい奴です
スポンサードリンク
今回修正を加えたのは「smart.css」というファイルです
管理画面→外観→テーマの編集→smart.cssを選択
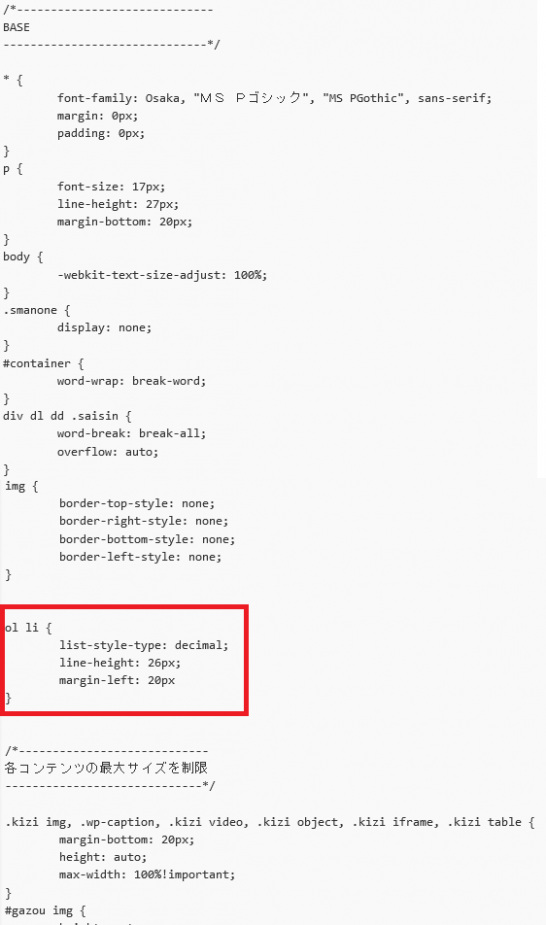
上のほうにBASEという部分があります
ここにPC用のCSSからli型の定義を持ってきます
そしてちょこっとマージン(余白)を追加して・・・
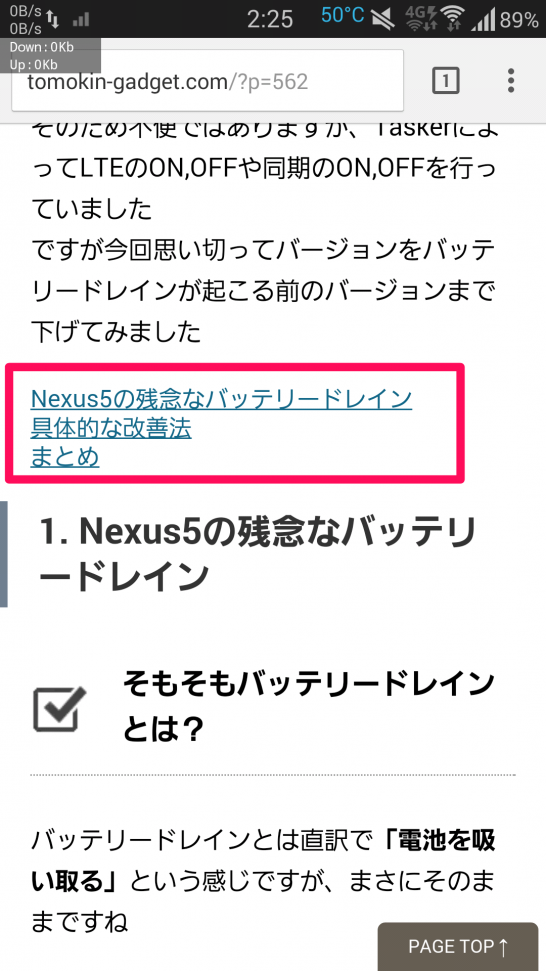
赤で囲んだ部分の様にします
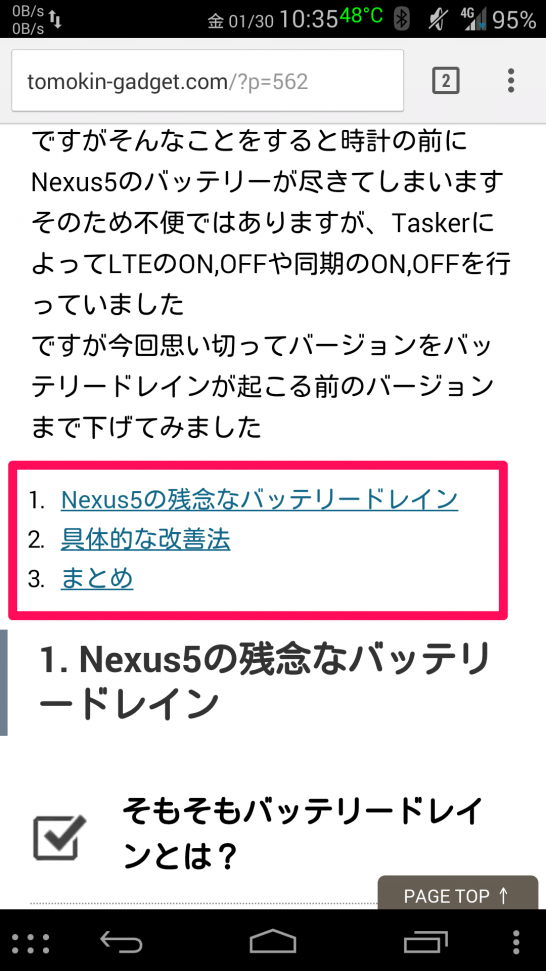
すると・・・
こんな感じで表示されるようになりました!
CSSは少ししか見てないのですが、なんだか楽しそうだなと思いました
PHPにも興味があるので色々と独学あるのみですね・・・・
では今回はここまでです
ノシ

























コメント