この問題は解決出来ました!
以前記事に書いたCSSの問題を修正しました
以前fc2からこちらのWordPress+レンタルサーバーに移行したわけなのですが、久々にブログを確認するとある問題が・・・
それがCSSの問題です
自分は情報系の専門学校に通っていますが、JavaやC++などの高水準言語はもちろん、スクリプトなどの言語も全然できません・・・
HTMLやCSSも「使ったことがある」程度の知識なので全然できません・・・
実はこのブログの記事内で使われている「<ol></ol>」タグが問題なのです・・・
1. CSSとは?
WEBページはHTMLで出来ている
WEB上に公開されているページの大半はHTMLで書かれています
HTMLは比較的簡単な言語でタグと呼ばれる特殊な文字列と文章の組み合わせで簡単に作れます
タグとは?
タグとは「<s>」などの記述です
※実際は<>を半角で打ちます
※ここではタグとして理解されないためにわざと全角にしています
このブログでもそうですが、文字色が変わっていたり、太字になっていたり、文字の大きさが大きくなったりしていますよね?
そういったものはすべてタグで定義します
CSSはHTMLを装飾する役割
CSSはカスケーディングスタイルシートの略です
CSSはHTMLを装飾します
簡単に言うとHTMLで表現が限られてくるので作られたのがCSSです
HTMLとは別にファイルを持ち、HTML内で呼び出して使うことができるイメージです
例えばこのブログだと「<h3>CSSはHTMLを装飾する役割</h3>」と打つと上のようにチェックボックスのような形を呼び出してくれたりします
このCSSファイルは自分で定義することが必要で、h3タグを使ったからといって絶対に上のようなチェックボックスのような形で出るわけではありません
2. 今回の問題
ふと自分のブログをスマホから見たら・・・
先ほど晩御飯を食べながら自分のブログをスマホから見ていました
実は定期的に自分のブログをスマホやiPadから見て見難いところなどを探しています
PCから見やすいのは当たり前ですが、今はスマホやタブレットから見る方も多いと思いますのでスマホやタブレットから見にくいブログではダメだと思うため、自分でも確認しています
皆さんも見難いところなどあればコメントお願いしますね
話を戻しますが、スマホから自分のブログを見ているとレイアウトが崩れていたのです・・・
具体的にどこがどうなっているか
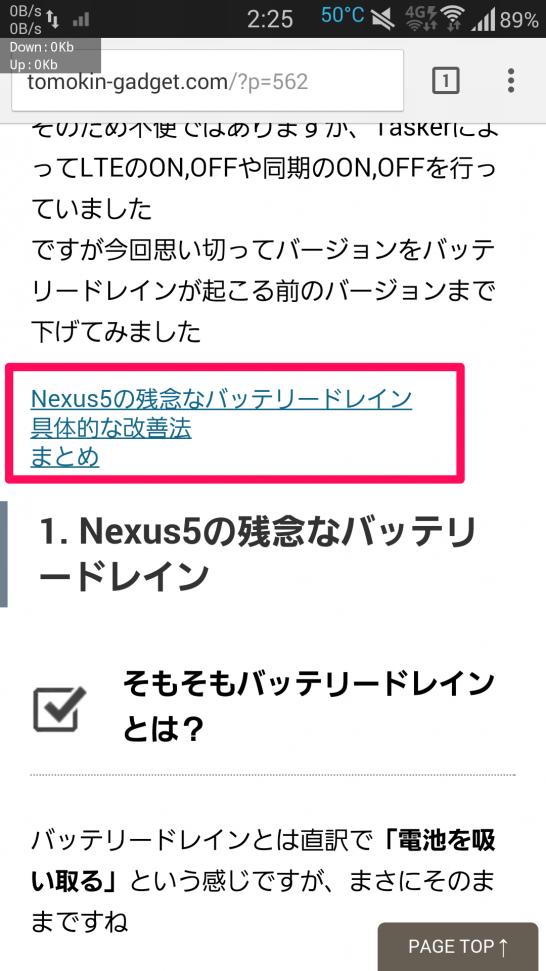
最初にも言いましたが、「<ol></ol>」を使った場所のレイアウトが崩れています
このolタグは番号付きリストです
1. CSSとは?
2. 今回の問題
という感じの表示をタグを入れて項目を追加するだけで簡単に入力できます
なのですごく重宝しているのですが、これがスマホからは見えてないようなのです・・・
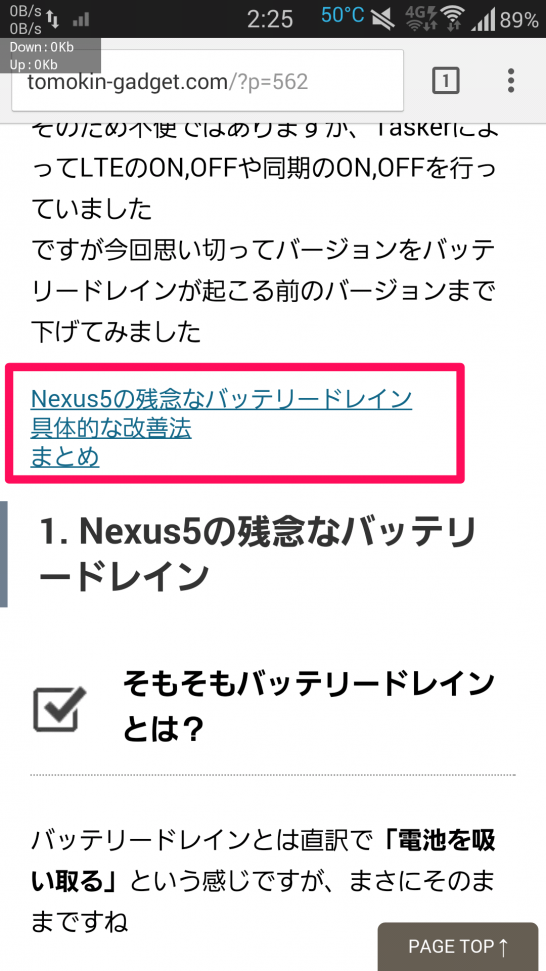
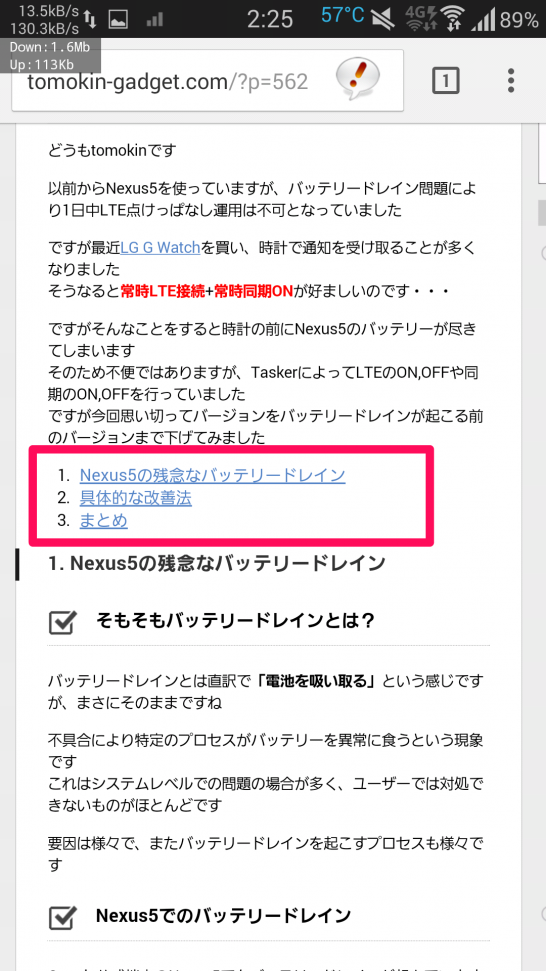
実際のキャプチャ
同じAndroid、同じChromeでもPC向けサイトを表示をONにすると表示されるので少し戸惑っています・・・
AndroidのChromeだけで再現されるのであれば仕様という便利な言葉がありますからね・・・
改善方法
このolタグはCSSから引っ張ってきているものなのでCSSファイルが悪さをしているとは思うのですが、自分はCSSがちんぷんかんぷんです
なんとなく書いてあることは読めても修正や作成は難しいですね・・・
作るとなれば何日かかることか・・・
ということで誰か具体的にどこを修正すれば良い等を教えていただければと思います・・・
3.まとめ
自分でブログの管理、運営をするって大変って はっきりわかんだね
WordPressのインストールだけでも結構手間取りましたし、それから設定などもかなり手間取りました
現在一応公開できる状態にまで持って行けてますが、まだまだ日々改善です
レンタルサーバーを借りているので物理的なサーバー管理やセキュリティ対策をしなくていいのは楽ですが・・・・
最近はJavaよりもHTMLやCSS、PHPに興味が出てきた
学校ではJavaを習っているのですが、個人的には最近はHTMLやCSS、PHP、JavaScriptなどのWEB関連の言語に興味が湧いてきました
そのせいもあってこの問題は早急に解決したいんですが・・・
難しいですね
ということで今回はここまでです
原因がわかる方などは是非コメントお願いします






















コメント
通りすがりですが、こちらでは問題なく表示されていましたのでブラウザ(バージョン)互換問題かもしれませんね……と書こうと思いきや、どうやら修正できたようですね、よかったよかった。
【コメント求む】を【解決済み】にして、どう修正したのかを書いておくと紛らわしくない&有用な記事になるかもしれませんです。
っと、どうでもいいところまでコメントしてしまいましたが、これにて失礼します~
コメントありがとうございます
ちょこっとCSS弄ると治ってしまいました・・・
またタイトル等を弄るのとどうやって修正したのかというのも別の記事にまとめたいと思っています
ご指摘ありがとうございました
面倒事ではなかったようでなによりです。
確かに別記事の方が都合がいいかもしれませんね!
いえいえ!求めてもいない内容のコメントをしてしまってごめんなさいでした。
お互いに、よりよいブログづくりを頑張りましょう!!
ではでは~
まさかあんな簡単なことで治るとは思ってませんでしたね・・・
いえいえ、コメントしていただけるだけでも嬉しいです
お互いに良いブログ作り頑張りましょう!